
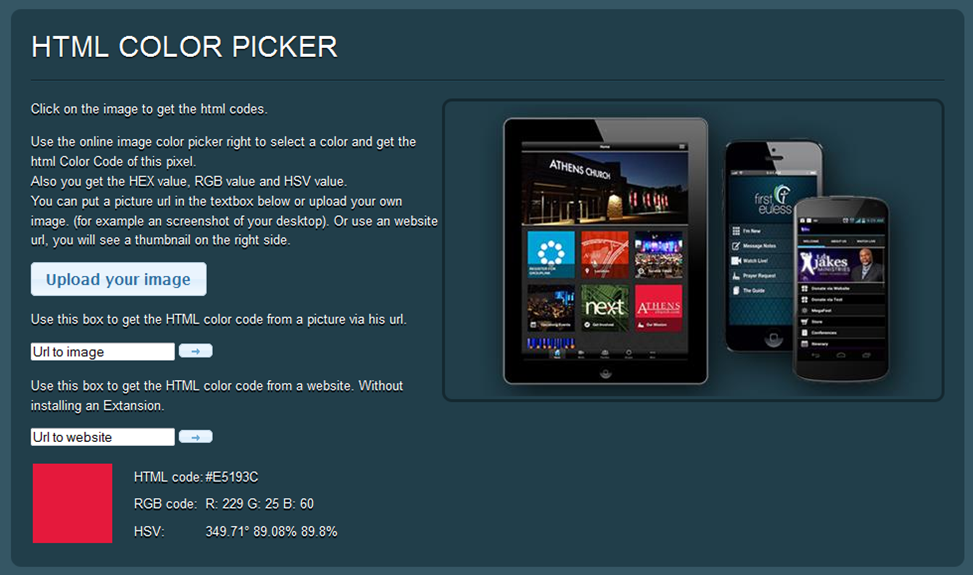
There are three ways you can get an image into the site to pick a color.
- Click the "Upload your image" button to upload an image file from your computer.
- Insert the URL for a picture from a website. Find this code by navigating to the website, then right-click the image you want. Click on "Copy image location," and then paste that code into the second box. It needs to end with either .jpg, .png, or .gif.
- Enter in any website in the third box, and it will bring up a picture of that website.

